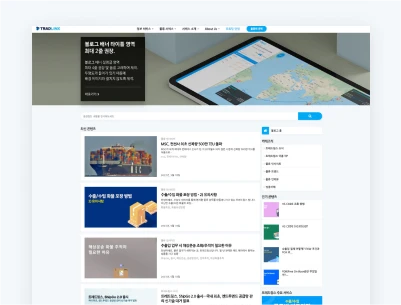
Smart Cargo Monitoring System
- Date
- 2019
- Role
- Design(100%)ㆍPublishing(100%)
- Platform
- WebㆍMobileㆍResponsive
실시간으로 진행중인 화물과 선박의 이동 경로를 리스트와 지도에서 직접 보여줌으로써
화물의 현재 위치와 딜레이 상황등을 예측할 수 있는 실시간 트래킹 서비스입니다.
읽는 트래킹에서 보는 트래킹을 목표로 프로젝트가 진행되었으며
최대한 심플한 디자인과 지도 작업에 중점을 두었습니다.
Inside Opinion
- 박OO / CEO
- -
- -
- "정보를 최대한 심플하게 보여줄 수 없을까요?"
- ㆍ사용자한테 가장 익숙한 형태면 좋겠어요.
- ㆍ입력해야 하는게 너무 많아요.
- "심플하면서 배의 경로가 잘 보여야해요."
- ㆍ가장 중요한 운항 스케줄과 선박의 위치가 한 눈에 보여지길 원함.
- ㆍ사용자가 쉽게 입력할 수 있는 형태를 원함.
- 구OO / 기획팀
- 시스템 기획 담당
- -
- "정보가 나열되는 형식이라 사용자가 집중을 못할 것 같아요."
- ㆍ시각적인 효과나 화면이 없어요.
- ㆍ운항 스케줄과 통관을 어떻게 보여줘야 할지 모르겠어요.
- "섹션 하나하나가 잘 보였으면 좋겠어요."
- ㆍ텍스트만이 아닌 시각적 효과로 각 섹션의 명확한 구분을 원함.
- ㆍ운항 스케줄의 과거, 현재, 미래가 구분되길 원함.
- 정OO / 영업팀
- 영업/제휴 담당
- -
- "입력할게 많으면 포워더들은 사용을 안할 것 같아요"
- ㆍ기존 엑셀 데이터들을 다시 옮겨야 한다면 사용을 안할 것 같아요.
- ㆍ운항 스케줄과 배의 위치를 한 눈에 볼 수 있을까요?.
- "온라인에 익숙하지 않은 포워더들이 쉽게 사용할 수 있어야해요."
- ㆍ최소한의 입력과 데이터 이전을 원함.
- ㆍ자동화 기능이 필요함.
Pain Point & Solution
- Pain Point
- Solution
- 엑셀로 관리되는 데이터를 다시 입력하기엔 사용자의 수고가 너무 큼.
- 복사 붙여넣기 가능한 엑셀 그리드를 적용, 한번에 데이터를 옮길 수 있도록 함.
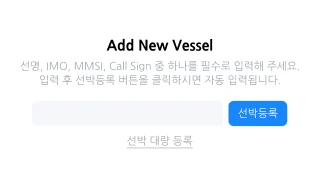
- 선박의 정보를 하나하나 입력하기엔 사용자의 수고가 너무 큼.
- 필수 사항 1~3가지 정보만 넣으면 자동으로 정보가 생성되도록 제작.
- 선박과 선적 데이터와 선박의 위치를 한 눈에 볼 수 없음.
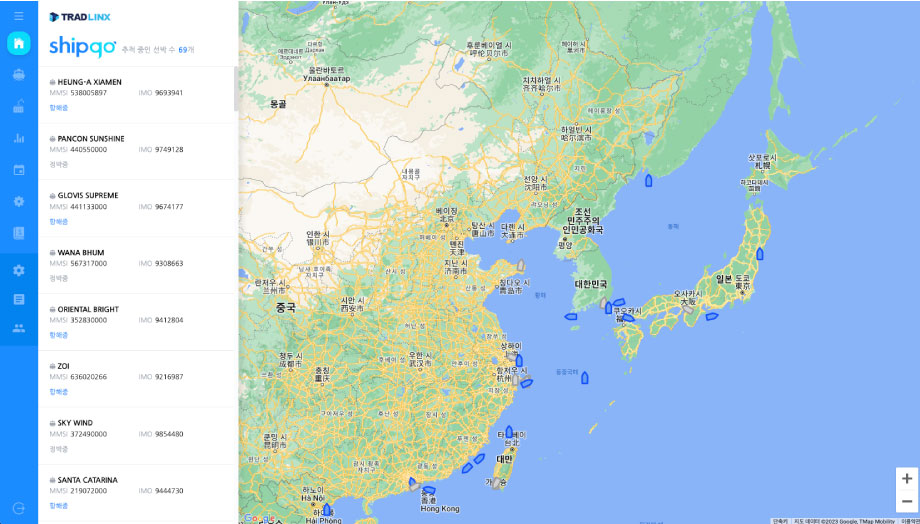
- Map 기반의 대시보드를 제작하여 선박/선적의 위치를 한 눈에 볼 수 있도록 제작.
- 보여지는 텍스트가 너무 많아 사용자가 콘텐츠에 집중할 수 없음.
- 여백을 최대한 활용하고 중요 텍스트에만 포인트 컬러를 넣어 시각적 길을 알려줌.
- 첫 화면부터 보여주고 싶은 정보가 너무 많아 화면이 텍스트로 넘침.
- 인식 가능한 정도의 정보만 과감하게 추려내고 그 외에는 그리드, 디테일 페이지에서 노출.
- Map 위에서 보여지는 레이어 팝업때문에 답답함과 지도를 자세히 보기 어려움.
- 버튼 클릭 후 보여지는 레이어 팝업은 모두 드래그 가능하도록 제작.

- |
- |
- |
- |
- |
- |
- |
- |
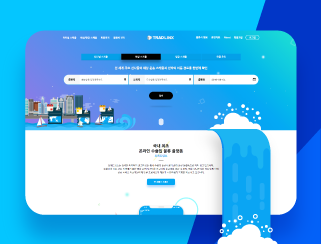
추적이 필요한 선박과 선적을 등록해보세요.
운항 로그, 현재 위치, 출, 도착 시간 등의 다양한 상태를
실시간으로 편리하게 확인하실 수 있습니다.
이미지가 깨지거나 흐려지는 것을 방지하고, 반응형에 대응하기 쉽고 편하도록
모든 아이콘은 폰트로 제작하여 font-size로 조절할 수 있도록
가이드를 제공하였습니다.
icon-manual
\e900
icon-door
\e902
icon-cargo-ship
\e904
icon-logistics
\e905
icon-order
\e906
icon-stored
\e90a
icon-ship2
\e90b
icon-airport-tower
\e90d
icon-airplane-front
\e90e
icon-delivery-truck
\e90f
icon-lcl-train
\e910
icon-container
\e911
icon-earth
\e912
icon-cargo-truck
\e913
icon-lcl-ship
\e914
icon-air-line
\e915
icon-truck-line
\e916
icon-box-money
\e917
icon-cargo-shipment
\e919
icon-excel
\e91a
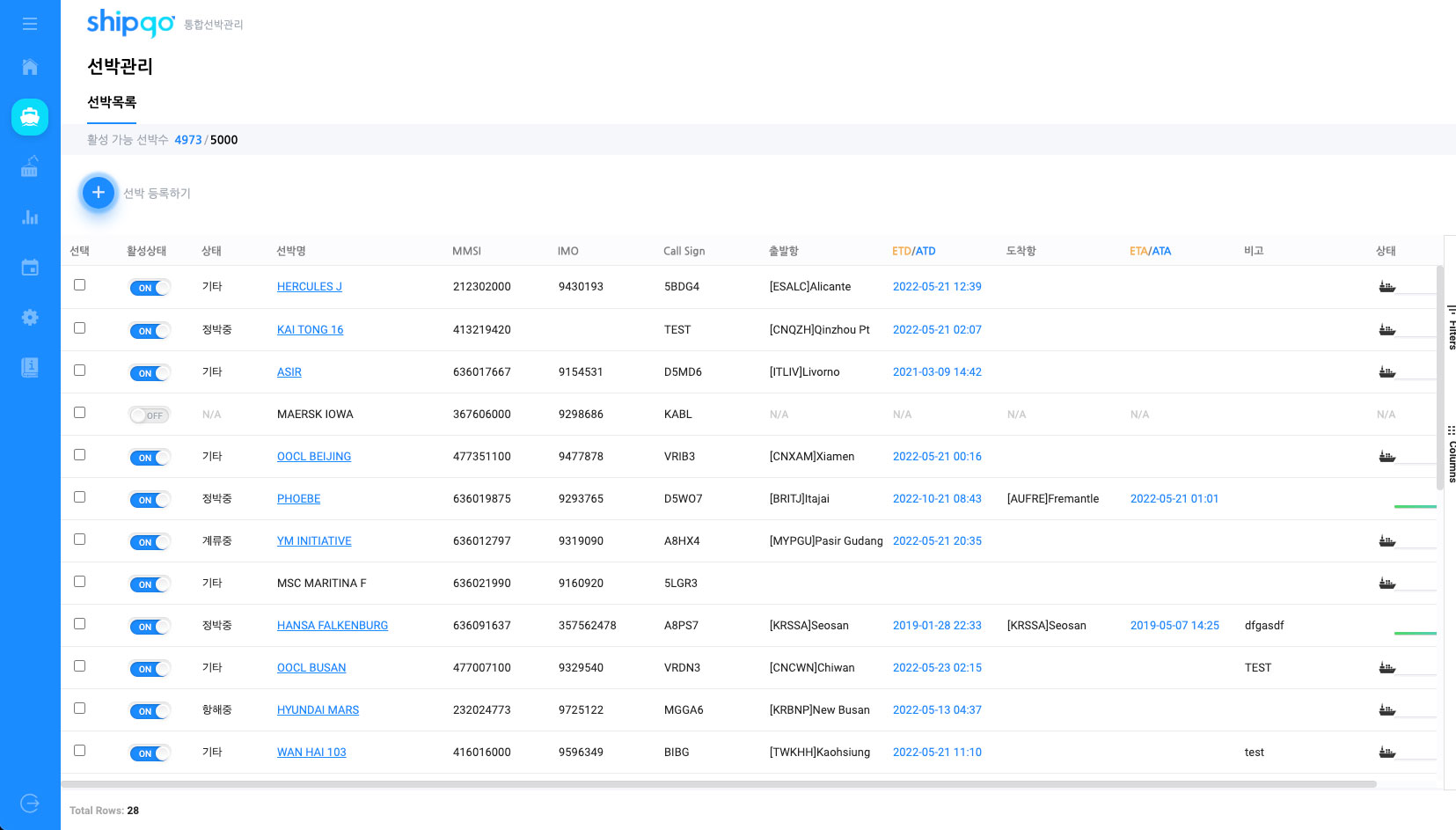
등록된 선박, 선적 리스트를 최소한의 정보로만 보여주어 가독성을 높이며,
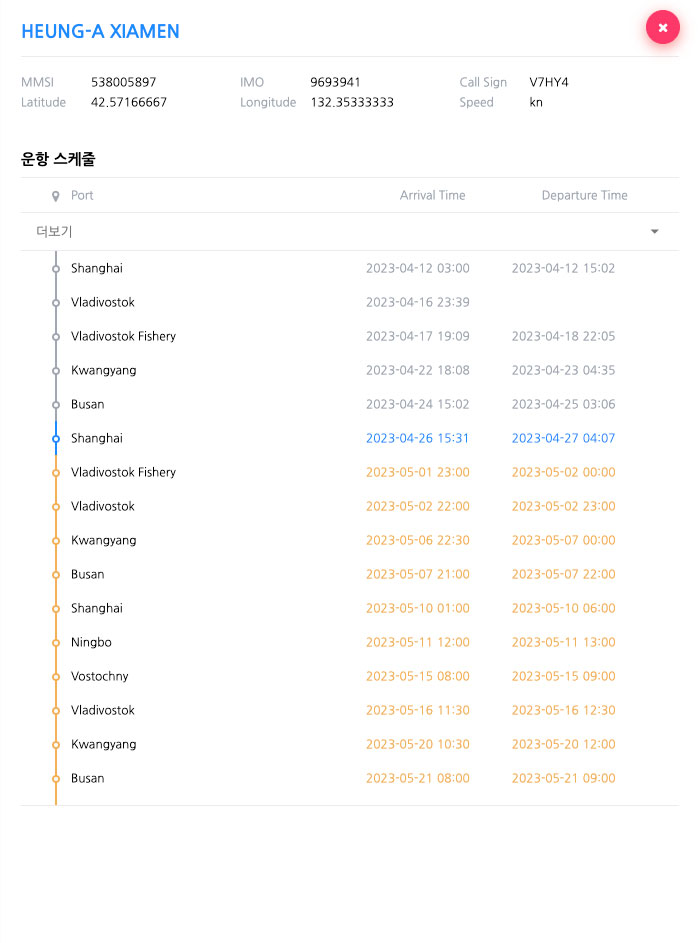
각 리스트를 클릭하면 가장 중요한 정보인 선박에 대한 정보와 운항 스케줄을 보여줍니다.
운항 스케줄을 보여줍니다.


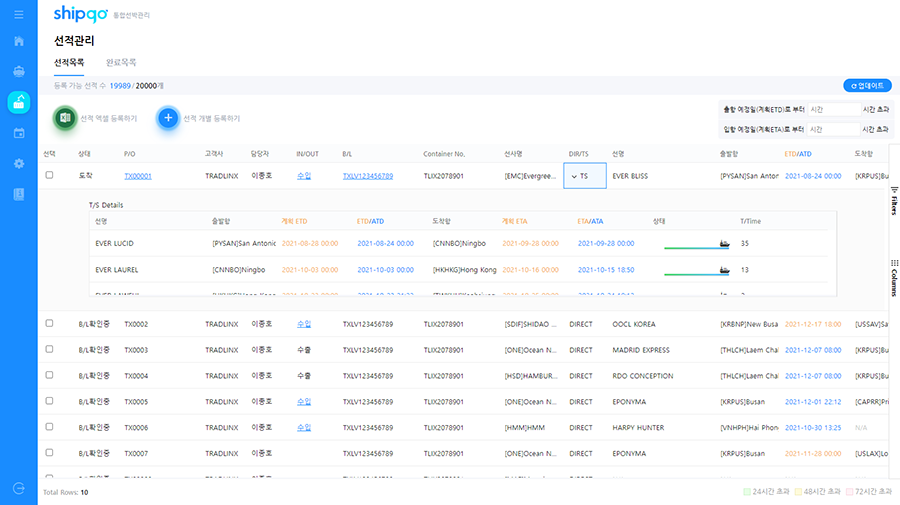
처음 기본 테이블로 되어있던 리스트 정보들을 사용자들의 피드백을 받으며
복사/붙여넣기 및 엑셀로 관리, 다운이 가능한 엑셀 그리드로 교체하게 되었습니다.
바로 수정이 가능하게 되어, 메뉴 구성도 심플해질 수 있었습니다.



선박관리와 마찬가지로, 엑셀 일괄 등록 및 B/L 번호로 선적을 등록할 수 있으며,
등록한 선적은 그리드를 통해 정보 및 현재 상태를 보여줍니다.
자세한 데이터를 볼 수 있는 페이지로 이동되는 텍스트의 경우,
링크임을 알리는 컬러와 라인으로 직관적인 디자인을 제공하였습니다.

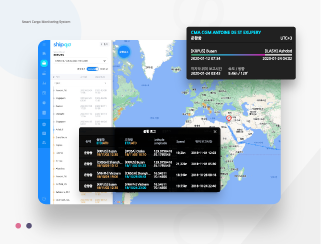
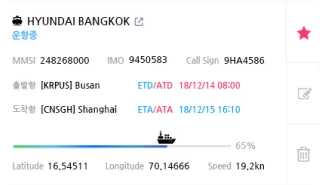
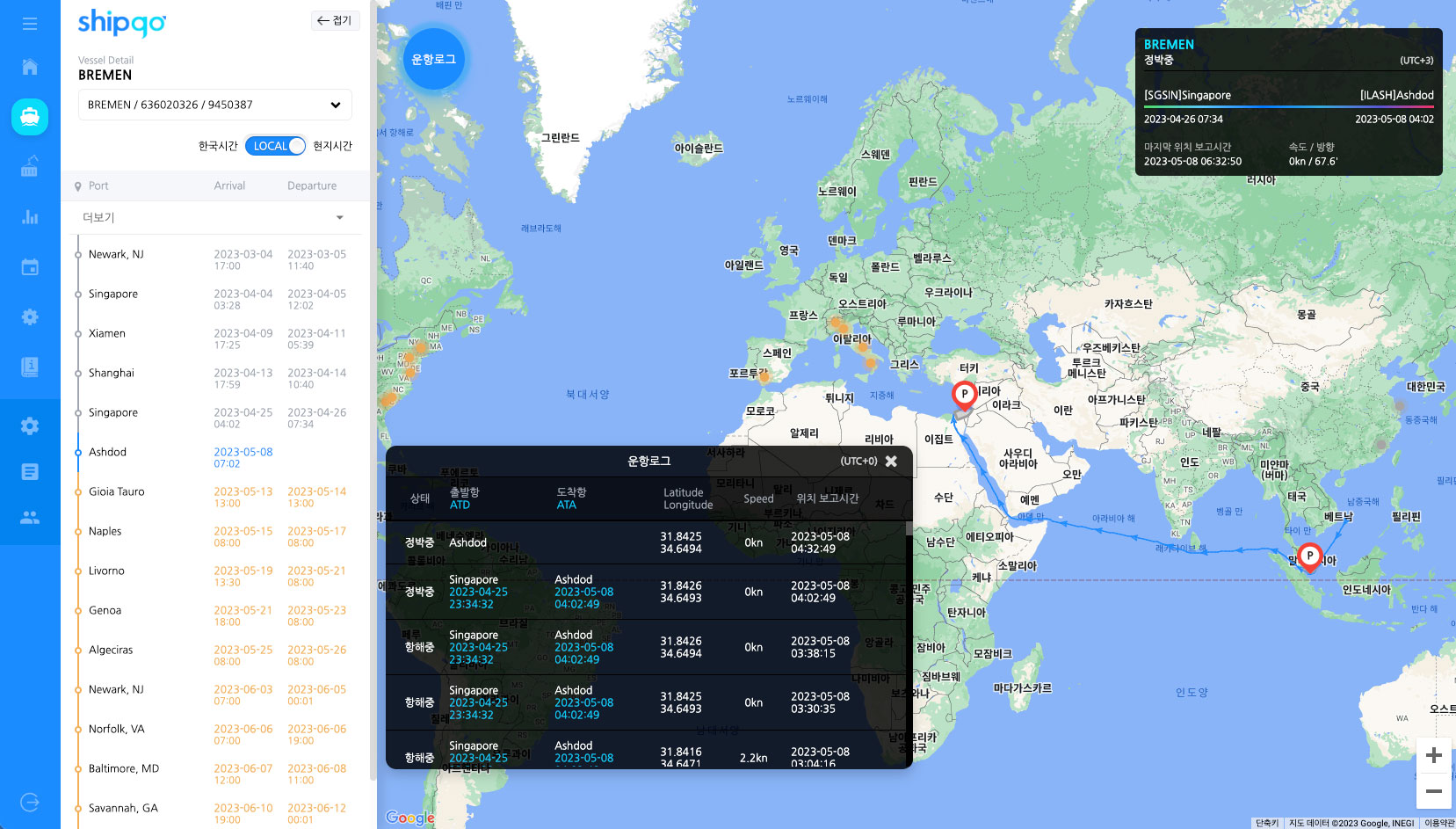
운항 스케줄과, 현재 배의 위치를 지도에서 함께 보여줍니다.
지나온 경로와 현재 배의 위치, 예정 경로의 색을 구분하여 가독성을 높이고,
지도 위의 각 팝업들은 드레그 가능하도록 제작하였습니다.


08:00
09:02
10:30
12:00
11:30
12:30
08:00
09:00
12:00
13:00
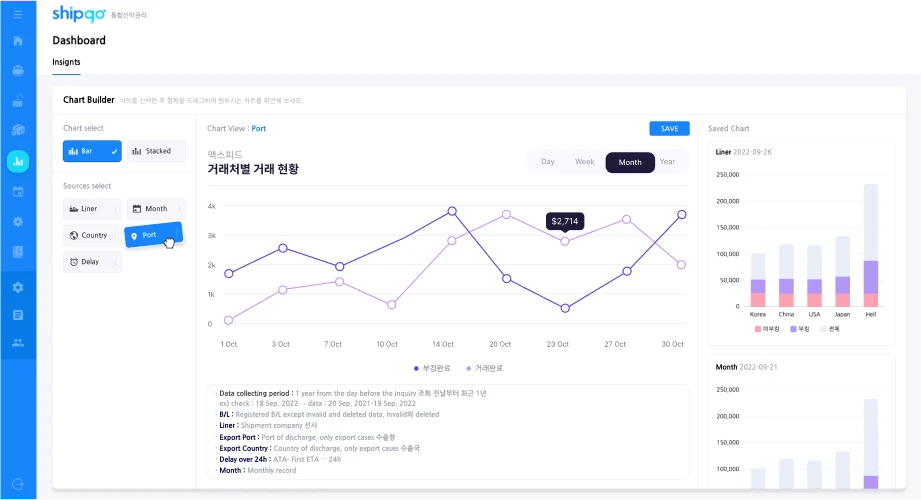
포워더의 요청으로 제작하게 된 통계 페이지로, 원하는 메뉴를 직접 드래그하여
필요한 정보만 간략하게 볼 수 있습니다.
요구 사항을 더 취합하여 구성이 늘어나는 단계였습니다.
-
 필요없는 정보까지 함께 나와서 정리하기가 힘들어요.
필요없는 정보까지 함께 나와서 정리하기가 힘들어요. -
 메뉴별로 통계를 취합하는데 너무 오래걸려요.
메뉴별로 통계를 취합하는데 너무 오래걸려요. -
 통계를 바로 낼 수는 없을까요?
통계를 바로 낼 수는 없을까요? -